解决微信打开域名提示#非微信官方网页,请确认是否继续访问?,无法直接访问的问题!
(网站是否备案并不影响直接打开的,当然最好进行备案,备案的域名无违规情况下是可以直接访问的)
备案/非备案无法直接打开解决办法:
1.确定域名下的网站没有违规内容(有违规内容清楚且申诉)
2.申请一个公众号(如果有),则在公众号后台配置配置你的域名
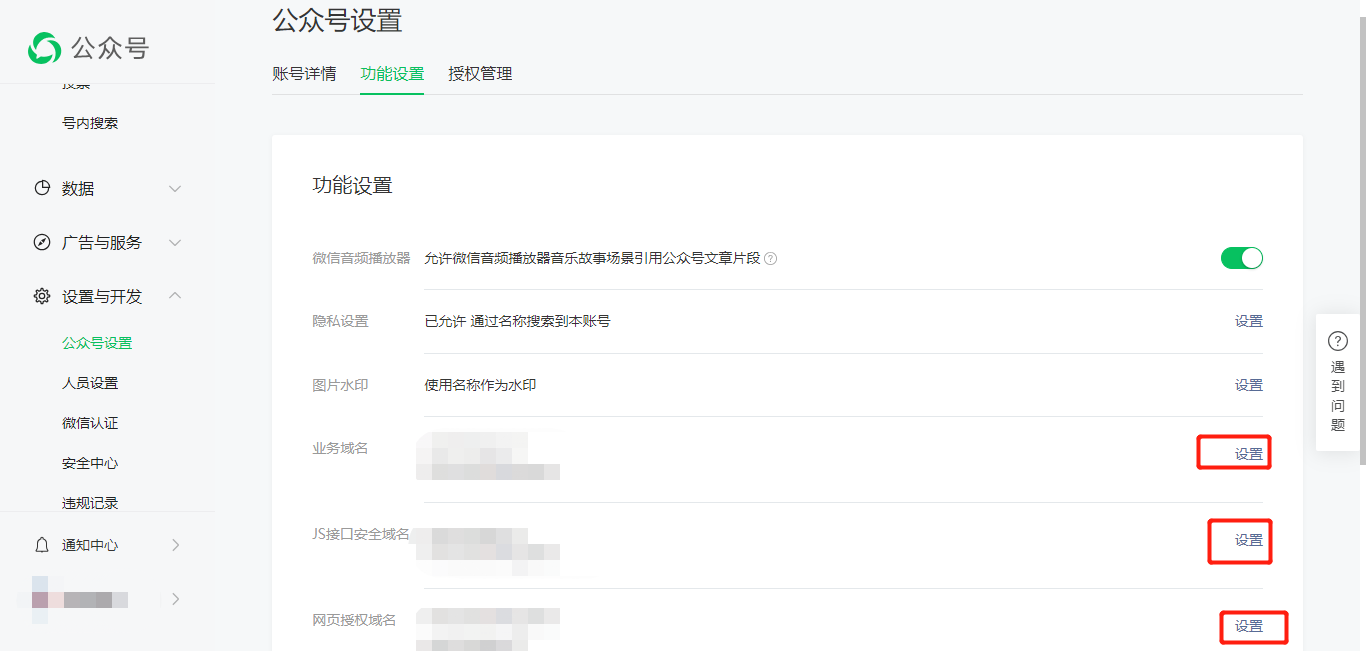
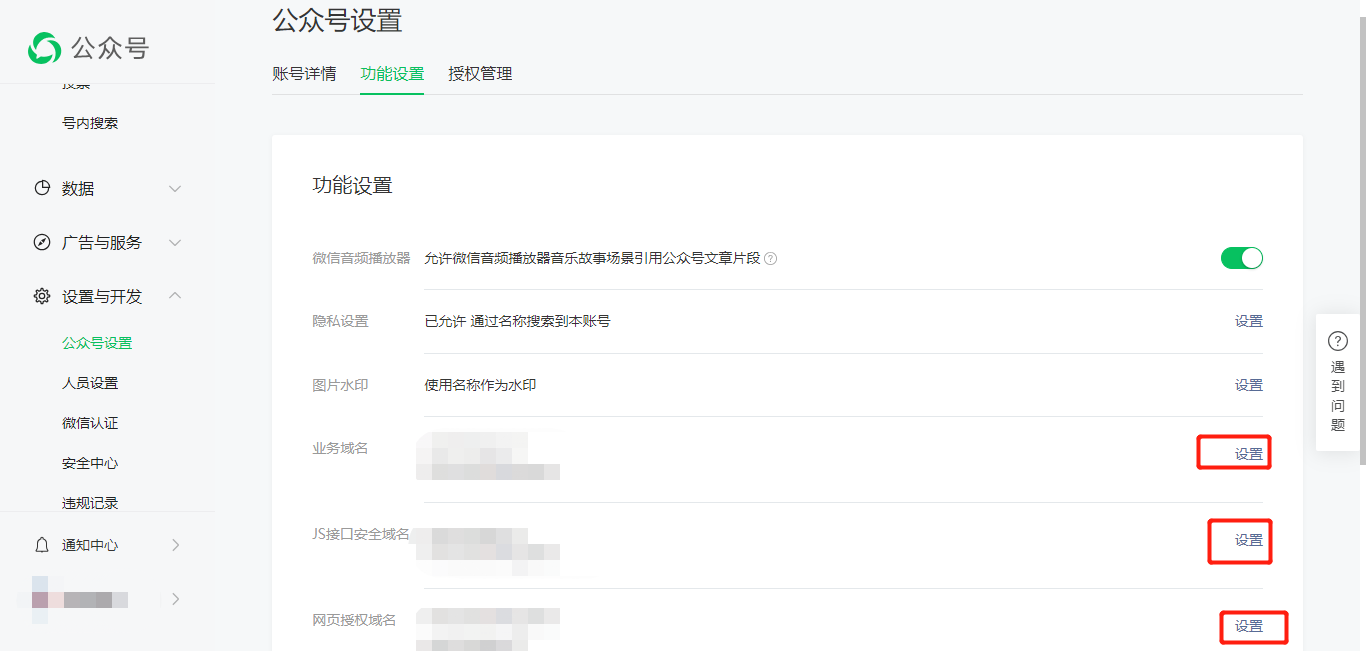
路径:公众号设置--功能设置--将下面三个域名的设置都设置了
如图 #其中需要将一份文件下载下来放到域名对应网站的根目录下
(网站是否备案并不影响直接打开的,当然最好进行备案,备案的域名无违规情况下是可以直接访问的)
备案/非备案无法直接打开解决办法:
1.确定域名下的网站没有违规内容(有违规内容清楚且申诉)
2.申请一个公众号(如果有),则在公众号后台配置配置你的域名
路径:公众号设置--功能设置--将下面三个域名的设置都设置了
如图 #其中需要将一份文件下载下来放到域名对应网站的根目录下
错误提示:
App running at:
Note that the development build is not optimized.
To create a production build, run npm run build.
node:events:491
throw er; // Unhandled 'error' event
^
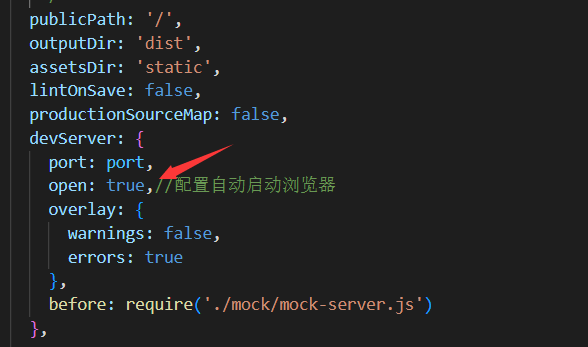
在尝试过关闭占用端口后还是无法解决,最后找到vue.config.js文件中 
将open中的true改为false即可正常运行
至于端口号我这边是指定为8080的了
在package.json中的dev中加 --port 8080即可指定端口号

1.订单号唯一组成:order_sn + 'X' + order_log + 'X' + time() , 取订单号时使用explode('X', 自定义订单号)
2.如果是使用商城内二维码形式的,在flow.dwt和user_transaction.dwt中增加弹窗(关键词:wxpay_dialog)和修改查询支付成功部分(关键词:checkorder())